
§66. データ ファイル フォルダ
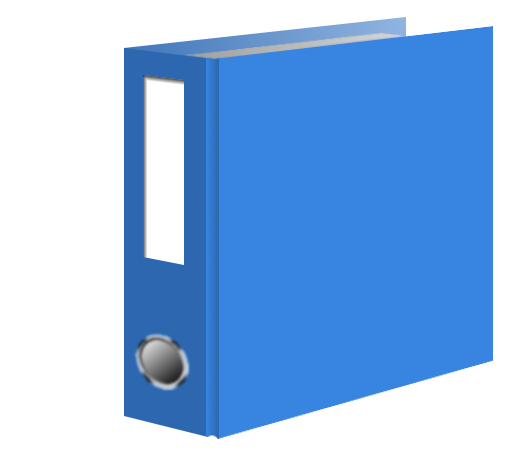
データをファイリングしていく大型のファイルフォルダを作成して見ます。コクヨのサイトからチューブファイルの画像を参照して作成して見ます。今までは、矩形を作成し遠近法ツール等を使用してリアルに見せるようにしてきましたが、ここでは二点透視図法のガイドラインを作成し、そのガイドラインに沿ってオブジェクトを作成していきます。ガイドライン作成の関係で説明が煩雑になっています。悪しからずご了承ください。
目次のページに戻る

|
|

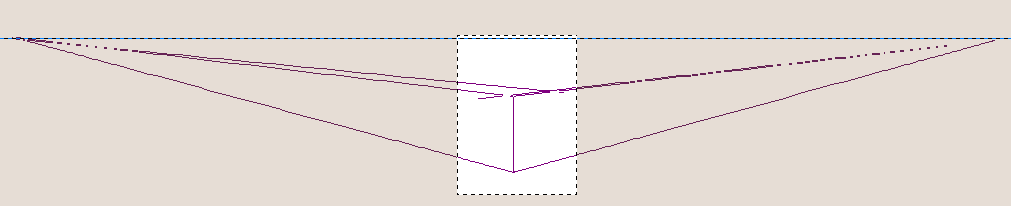
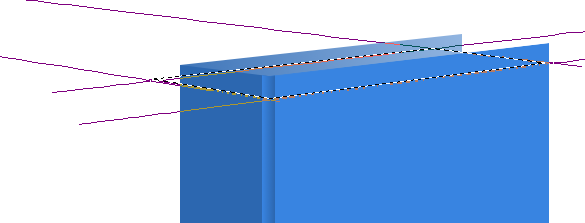
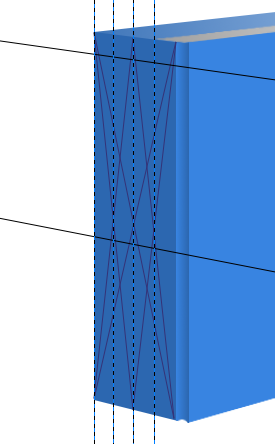
Step1-5 ガイドライン作成。
|
|

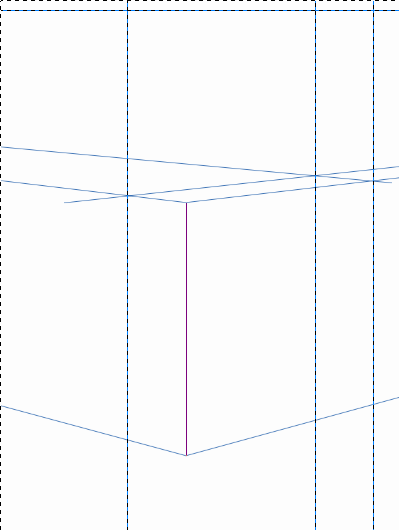
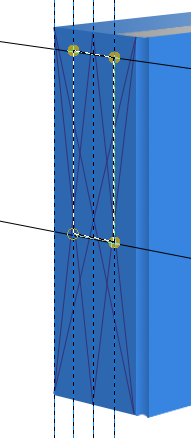
Step1-7 ガイドライン調整後。
|
Step 1
二点透視図ガイドラインの作成。
背景=白 2/ 新規レイヤーを作成します。 レイヤー名=Guide Line 背景=透明 3/ ペンツールを使用して、適当な縦線を作成し、境界線を描画します。 パスツールのプロパティで、パスの境界線を描画 をクリック。 開いたダイアログで、線幅=1 に設定。 4/ 白いキャンバスの上部に水平のガイドラインを設定します。 5/ 表示を12.5%に設定した後、ペンツールを使用して上図のようにガイドラインを作成します。 6/ 表示を66.5%に戻し、ペンツールのアンカーポイントを適切な位置に設定します。 7/ 描画色を変更し、境界線を描画します。描画色は任意ですがフォルダの色とはっきり識別できる色を設定します。 パスツールのプロパティで、パスの境界線を描画 をクリック。 開いたダイアログで、線幅=1 に設定。 調整して描かれたガイドラインが左図です(縦線は全てガイドです)。 |

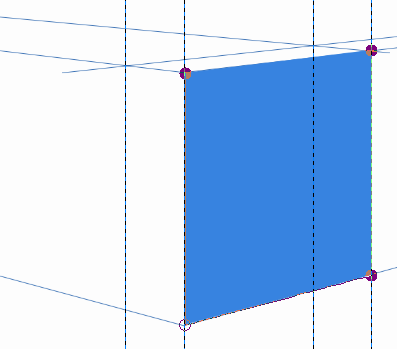
Step2-4 表紙面のペイント。
|
Step 2
表紙面の作成。
背景=透明 2/ ペンツールで左図のように四角形の各頂点をクリックした後、[Enter]キーを押して選択範囲を作成します。 3/ 描画色を変更します。 描画色=3884e1(HTML表記) 4/ Frontレイヤー上で、選択範囲を描画色で塗りつぶします。 編集>描画色で塗りつぶす 5/ 矩形選択ツールを選択して、ペンツールの表示を解除します。 |

Step3-4 背表紙のペイント。
|
Step 3
背表紙の作成。
背景=透明 2/ ペンツールで左図のように四角形の各頂点をクリックした後、[Enter]キーを押して選択範囲を作成します。 3/ 描画色を変更します。 描画色=2c67b0(HTML表記) 4/ Shakenレイヤー上で、選択範囲を描画色で塗りつぶします。 編集>描画色で塗りつぶす 5/ 矩形選択ツールを選択して、ペンツールの表示を解除します。 6/ レイヤータブでFrontレイヤーとShakenレイヤーを複製します。 複製するレイヤー上を右クリック>レイヤーを複製 7/ FrontコピーレイヤーをShakenコピーレイヤーの直ぐ下に移動します。 8/ この二つの複製レイヤーを統合します。 Shakenレイヤーを右クリック>下のレイヤーと統合 レイヤー名=Front and Shaken 9/ FrontレイヤーとShakenレイヤーを非表示にします。 |

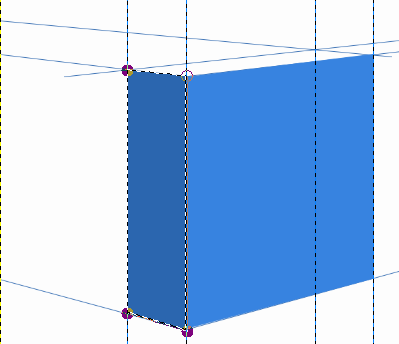
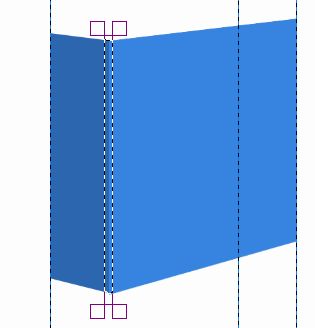
Step4-5 繋ぎ目の選択範囲。

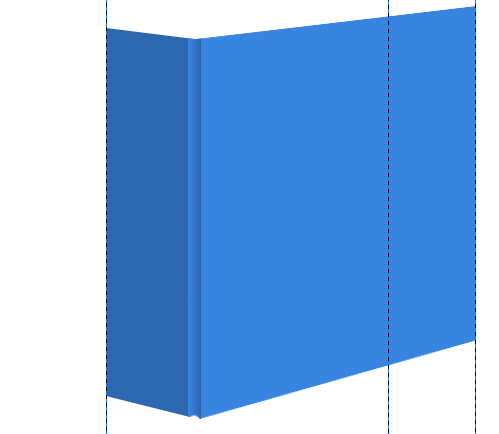
Step4-6 繋ぎ目の作成。
|
Step 4
接続部の作成。
背景色=3884e1(HTML表記) 5/ Front and Shakenレイヤー上で、選択範囲にブレンドを適用します。 設定: グラデーション=描画色から背景色 形状=線形 グラデーションの適用方向=右から左 6/ 接続部の底部が不自然なので、Front and Shakenレイヤー上で、接続部底部に消しゴムツールを一回だけ作用させて修正します。 作例では、 ブラシ=Circle(11) 拡大・縮小=1.40 |

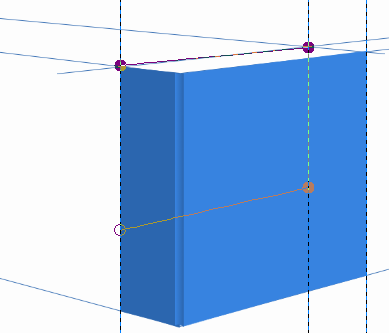
Step5-2 裏表紙の選択範囲用パス。

Step5-4 作成された裏表紙。
|
Step 5
裏表紙見返りの作成。
背景=透明 2/ ペンツールを用いて左図のようなパスを作成し、[Enter]キーを押して、選択範囲に変換します。 3/ 描画色と背景色を変更します。 描画色=92b5e1(HTML表記) 背景色=3884e1(HTML表記) 4/ Backレイヤーにブレンドを適用します。 設定: グラデーション=描画色から背景色 形状=放射状 グラデーションの適用方向=Backレイヤーの右上角点から左下へ |

Step6-3 ガイドラインと選択範囲の作成。

Step6-5 ブレンドの適用。

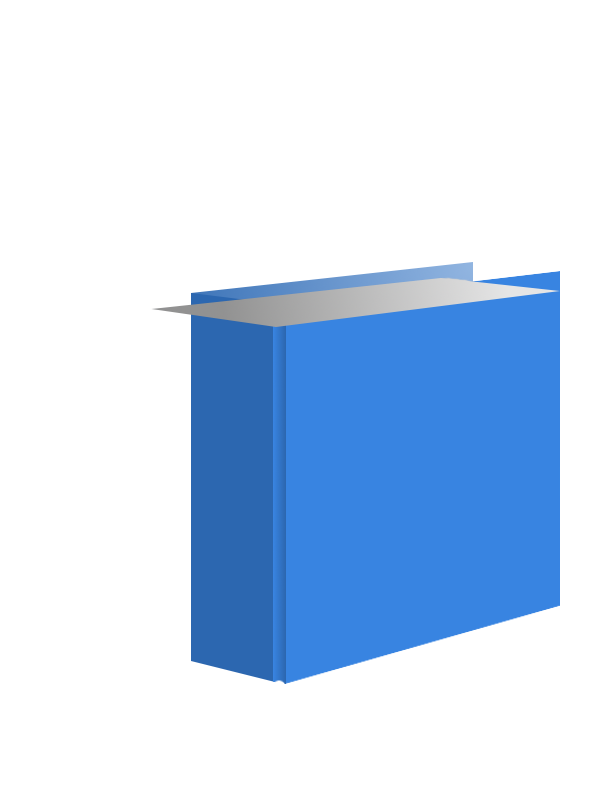
Step6-9 作成された天。
|
Step 6
天(ページの上部のこと)の作成。
背景=透明 2/ Guide Lineレイヤーを表示し、選択状態にした後、ペンツールを用いて左図のようにページの天にあたる部分のガイドを左右の透視点から作成し、任意の色でパスの境界線を描画します。 3/ ペンツールを用いて左図のようなパスを作成し、[Enter]キーを押して、選択範囲に変換します。 4/ 描画色と背景色を変更します。 描画色=929292(HTML表記) 背景色=e5e5e5(HTML表記) 5/ Paperレイヤーにブレンドを適用します。 設定: グラデーション=描画色から背景色 形状=線形 グラデーションの適用方向=背表紙からPaperレイヤーの先端へ 6/ Front and Shakenレイヤーから選択範囲を作成します。 Front and Shakenレイヤーを右クリック>不透明部分を選択範囲に 7/ Paperレイヤーが選択されていることを確認した後、[Del]キーを押して選択範囲に存在する部分を削除します。 8/ Paperレイヤーに適用したブレンドの左端が不要なので消去します。まず、選択範囲を反転させます。 選択>選択範囲を反転 9/ Paperレイヤーが選択されていることを確認した後、消しゴムツールで不要部分を消去します。 |

Step7-2 ガイドラインの作成。

Step7-3 ペンツールの使用と選択範囲の作成。

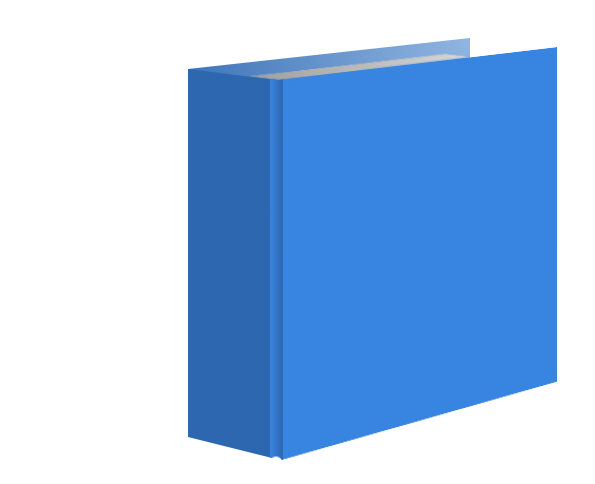
Step7-8 作成されたタイトル。
|
Step 7
タイトル記入欄の作成。
背景=透明 2/ Title GuideLineレイヤー上で左図のようなガイドラインを作成します。ガイドは左右の透視点から作成します。任意の色でパスの境界線を描画します。 3/ ペンツールを用いて左図のようなパスを作成し、[Enter]キーを押して、選択範囲に変換します。 4/ Title GuideLineレイヤーの直下に新規レイヤーを作成します。 レイヤー名=Title 背景=透明 5/ Title GuideLineレイヤーを非表示にします。 6/ 描画色と背景色をDefautの白と黒に戻します。 7/ Titleレイヤー選択状態で、選択範囲を白で塗りつぶします。 編集>背景色で塗りつぶす 8/ Titleレイヤーに Inner Shadow をDefaultで適用します。 Script-Fu>Inner Shadow |

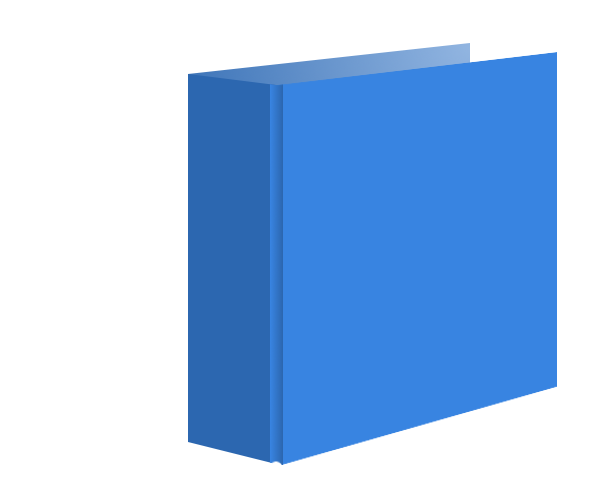
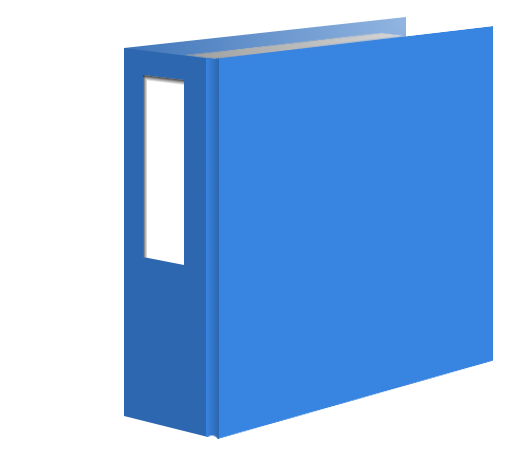
Step8-2 完成図。

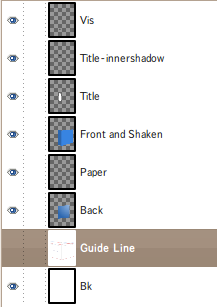
完成時レイヤー構造。
|
Step 8
LOGOの追加。
背景=透明 2/ 作成方法は省力します。適当なLOGOを透視線に従って設定します。 以上で終了です |

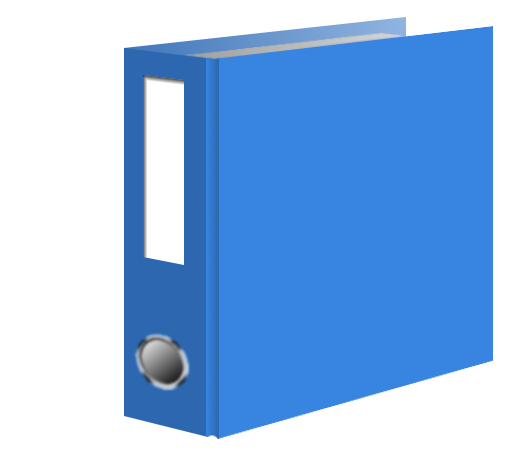
実画像
|
|